Du zeichnest für dein Leben gern? Wie toll wäre es dann, wenn du mit deinen Zeichnungen Bewegungen darstellen könntest? Mit dem Gratis-Grafikprogramm Krita erstellst du Animationen mit wenigen Klicks. UPDATED führt dich in einem Schritt-für-Schritt-Tutorial durch die Erstellung.
Das erfahrt ihr gleich
Die folgenden Anleitungen beziehen sich auf das Vorgehen unter macOS Catalina und die Verwendung von Krita 4.2.9.
Willst du mit Krita eine Animation erstellen, musst du zuerst ein neues Projekt anlegen und anschließend den richtigen Arbeitsbereich auswählen. So gehst du dabei vor:
- Öffne Krita.
- Klicke oben links in der Menüleiste auf Datei > Neu, um ein neues Projekt zu erstellen.
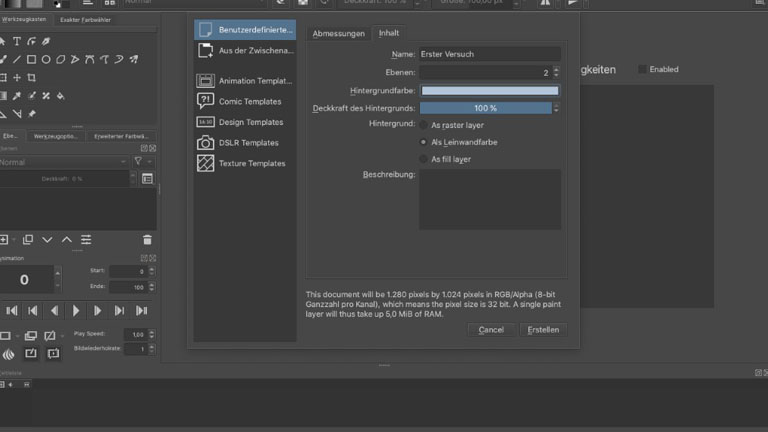
- Wähle im neuen Fenster Benutzerdefiniertes Dokument aus. (Du hast hier auch die Option, direkt das Animation Template zu verwenden. Die damit verbundenen Möglichkeiten brauchst du zu Beginn allerdings nicht, um die grundlegenden Funktionen kennenzulernen.)
- Gib deinem Projekt im Reiter Inhalt im Feld Name einen Titel und lege die Hintergrundfarbe sowie die Anzahl der Ebenen für deine Animation fest. Möchtest du zum Beispiel eine Landschaft im Hintergrund und eine Figur im Vordergrund unabhängig voneinander animieren, brauchst du mindestens zwei Ebenen.
- Wähle bei Hintergrund die Option Als Leinwandfarbe. Das hat den Vorteil, dass Krita alle transparenten Parts mit der gewählten und nicht irgendeiner beliebigen Hintergrundfarbe füllt, wenn Videos gespeichert werden, da diese nicht mit transparentem Hintergrund gesichert werden können.

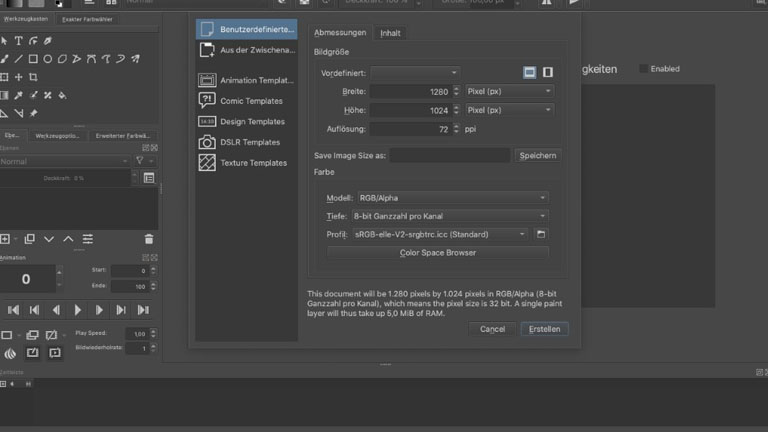
6. Bestimme anschließend im Reiter Abmessungen die Bildgröße. Du kannst dabei entweder ein vordefiniertes Format auswählen oder deine eigene Bildgröße bestimmen. Achte bei der Auflösung darauf, dass diese nicht höher als nötig ist, da sonst die Datei sehr groß wird. Für die Darstellung deiner Animation auf einem Computerbildschirm reicht eine Auflösung von 72dpi. Praktisch: Unten im Reiter Abmessungen kannst du nach dem Eintragen gleich sehen, wie groß die Datei voraussichtlich ausfallen wird.

7. Klicke auf Erstellen.
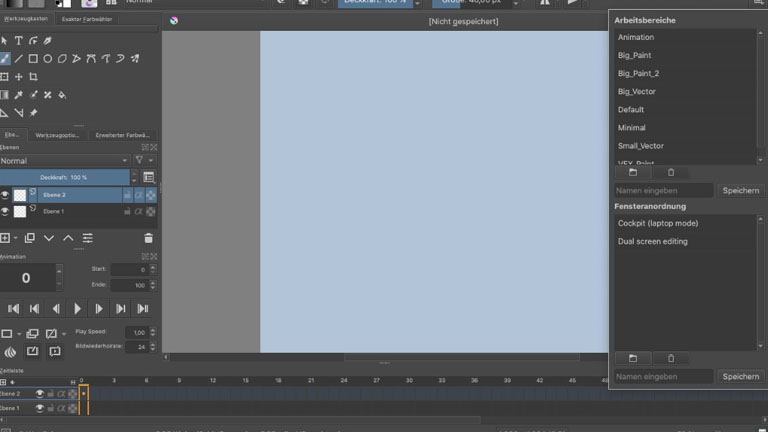
Nun wird dir deine neue “Leinwand” angezeigt. Bevor du mit deiner Animation loslegen kannst, gilt es allerdings noch, den Arbeitsbereich zu bestimmen. Dieser ist mit nur zwei Klicks ausgewählt:
- Klicke oben rechts auf den Button Arbeitsbereich auswählen.
- Wähle im Drop-down-Menü Animation.

Bei Krita steht dir eine ganze Reihe von Dialogfenstern mit diversen Werkzeugen zur Verfügung, mit denen du deine Animation erstellen und bearbeiten kannst. Die wichtigsten Dialogfenster stellt dir UPDATED hier kurz vor.
Zeitleiste
Die Zeitleiste zeigt dir nicht nur die chronologische Abfolge deiner Frames an, sie ist die Grundlage für die Erstellung deiner Animation. Über sie kannst du auf jeder Ebene von einem Frame zum nächsten wechseln, Frames hinzufügen, bearbeiten und verschieben.
Animation
- In dieser Toolbox findest du alles, um deine Animation abspielen zu können.
- Neben der üblichen Start-/Stop-/Vorlauf-/Rücklauf-Schaltfläche kannst du rechts bei Start und Ende angeben, bei welchem Frame die Wiedergabe starten und bei welchem sie enden soll.
- Unter Play Speed kannst du die Wiedergabegeschwindigkeit einstellen und über die Bildwiederholrate bestimmen, wie viele Frames pro Sekunde (fps) abgespielt werden sollen. 24 fps sind hier ein guter Richtwert. Mehr machen für das Auge keinen großen Unterschied. Weniger lassen die Animation ruckelig erscheinen.
- Das große Kästchen links oben zeigt dir den Frame an, in dem du dich gerade befindest. Du kannst darüber aber auch von einem Frame zum nächsten wechseln, was sich in der Zeitleiste widerspiegelt.
Onion Skins
Integriert im Animation-Modul findest du zudem den Onion Skins-Button, der seinem Namen alle Ehre macht und wie eine Zwiebel aussieht. Über ihn kannst du dir die Zeichnungen der vorherigen und folgenden Frames auf deiner aktuellen Skizze mit anzeigen lassen. Ein praktisches Feature, da sich bei einer Animation die aufeinanderfolgenden Zeichnungen immer nur ein wenig voneinander unterscheiden und du so besser sehen kannst, welchen Strich du als Nächstes setzen solltest.
Vorherige Frames werden dabei rot und folgende grün dargestellt. Du kannst die Farben aber auch ändern, wenn du möchtest. Wie viele vorherige und wie viele folgende Frames auf deiner aktuellen Skizze angezeigt werden sollen, bestimmst du über das Anklicken des Onion Skins-Buttons und das Auswählen der gewünschten Balken. Ebenso, wie stark die Deckkraft sein soll, indem du die Höhe der Balken festlegst.
Achtung: Die Möglichkeit, dir vorherige oder folgende Frames in deiner aktuellen Skizze anzeigen zu lassen, hängt davon ab, ob du auf einer Ebene bereits zwei Frames erstellt hast. Dann erscheint in der Zeitleiste neben der jeweiligen Ebene eine kleine Glühbirne. Einfach anklicken und schon siehst du deine vorherigen und folgenden Skizzen.
Je mehr Frames du bereits gefüllt hast, desto unübersichtlicher kann die Anzeige dabei werden. Überlege also, wie viele Frames vorher und nachher du dir anzeigen lassen willst.
Nun kannst du dich an deinen ersten Frame, sprich dein erstes Bild machen. Angenommen, du möchtest eine winkende Figur zeichnen, kannst du folgendermaßen vorgehen:
- Wähle die gewünschte Ebene aus und klicke in der Zeitleiste auf den ersten Frame dieser Ebene. Wird die gewünschte Ebene nicht in der Zeitleiste angezeigt, genügt ein Rechtsklick auf die Ebene und die Auswahl von In Zeitleiste anzeigen.
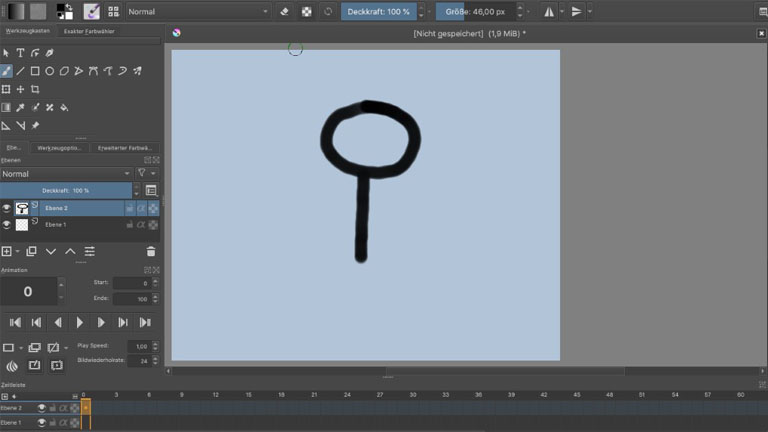
- Wähle im Werkzeugkasten den Freihandpinsel, wenn du frei skizzieren und keine der vorhandenen Formvorlagen wie Kreis, Viereck oder Gerade nutzen möchtest.
Tipp: Per Rechtsklick auf deine Leinwand kannst du schnell zwischen diversen Zeichenwerkzeugen wie Pinsel, Bleistift und Radiergummi wechseln. Ebenso kannst du hier die Zeichenfarbe auswählen. Welche Zeichenwerkzeuge dir bei Krita generell zur Verfügung stehen, erfährst du im UPDATED-Ratgeber Krita-Tutorial: Einführung zur Gratis-Grafiksoftware.
3. Zeichne nun zunächst den Part deiner Figur, der beim Laufen weitgehend statisch bleibt: Kopf und Körper. Ein Kreis als Kopf sowie eine davon ausgehende gerade Linie nach unten – schon hast du die Grundlage für alle weiteren Bilder geschaffen.
Animiert ist die Grafik damit natürlich noch nicht. Das geschieht erst durch das Hinzufügen weiterer Frames.

In der klassischen Animation werden zunächst Key Frames – sprich Schlüsselbilder – angelegt und anschließend die Lücken dazwischen mit weiteren Bildern gefüllt. Im Falle einer winkenden Figur können das beispielsweise die äußeren Enden und die Mitte der Winkbewegung sein.
Lass dich dabei nicht davon irritieren, dass alle von dir erstellten Frames bei Krita als Key Frame bezeichnet werden. Das Prinzip, sich Eckpunkte anzulegen und dann dazwischen weitere Bilder zu integrieren, kann dir so oder so bei deiner Animation helfen.
Bei freien, also nicht von dir bearbeiteten Frames zwischen den Key Frames geht Krita übrigens davon aus, dass diese wie der vorherige Key Frame gefüllt sind.
Um die Animation weiter zu gestalten, gehst du folgendermaßen vor:
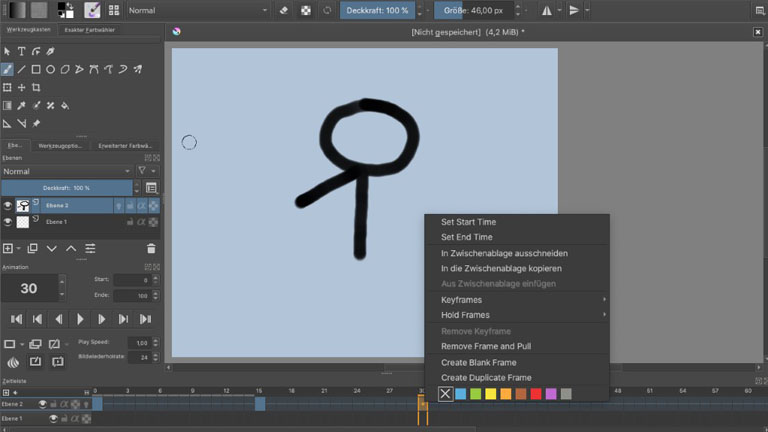
Weitere Frames fügst du hinzu, indem du in der Zeitleiste mit der rechten Maustaste auf einen freien Frame klickst.
Anschließend kannst du entweder via Create Blank Frame einen neuen Frame mit leerer Leinwand erzeugen. Oder aber über Create Duplicate Frame den Inhalt des vorherigen Frames kopieren.
Das hat den Vorteil, dass du nicht vollkommen neu zeichnen musst, sondern den Part wegradieren und neu zeichnen kannst, den du ändern möchtest.
Stellst du zwischendurch fest, dass ein Frame nicht an der Stelle ist, an der du ihn haben möchtest, kannst du ihn ganz leicht via Drag & Drop verschieben.
Dafür klickst du einfach mit der linken Maustaste auf den jeweiligen Frame, hältst die Maustaste gedrückt und ziehst den Frame dorthin, wohin er soll.
Das Gleiche kannst du auch mit mehreren Frames auf einmal tun. Markiere dafür die gewünschten und ziehe sie nach dem gleichen Prinzip an die anvisierte Stelle. Achte dabei aber unbedingt darauf, dass alle Frames orange sind, die mitverschoben werden sollen, denn nur diese werden auch tatsächlich mitgenommen.
Jetzt kannst du mit dem winkenden Arm starten. Da der Unterarm beim Winken ebenfalls statisch bleiben kann, kannst du mit ihm beginnen. Ziehe dafür eine Linie von dem Punkt, an dem sich Kopf und Körper treffen, nach links oder rechts unten.

Anschließend kannst du die ersten Key Frames erstellen.
4. Füge dafür zum Beispiel an Position 6 und 12 je einen neuen Frame via Create Duplicate Frame hinzu. Hinweis: Die Zählung der Frames beginnt bei 0.
5. Bei Frame 0 kannst du vom Ellenbogen aus den Unterarm samt Hand so weit links wie bei der Winkbewegung gewünscht zeichnen, bei Frame 12 so weit rechts wie gewünscht und bei Frame 6 die Position in der Mitte.
Vergiss nicht: Sobald du zwei Frames erstellt hast, klicke auf die kleine Glühbirne auf deiner Ebene, um dir dank Onion Skins die vorherigen und folgenden Frames auf deinem aktuellen mit anzeigen zu lassen.
Würdest du die Animation jetzt schon abspielen, würde sie noch sehr ruckeln. Über das Hinzufügen weiterer Frames zwischen deinen bisherigen Key Frames kannst du die Lücken füllen und die Animation flüssiger werden lassen.
Dafür einfach wieder über Create Duplicate Frame weitere Frames erzeugen, die vorherige Position des Unterarms wegradieren und ihn samt Hand Stück für Stück verrücken.
Du kannst Frames nicht nur auf die bereits beschriebene Art und Weise duplizieren, sondern auch anders kopieren. Der Unterschied: Du klickst nicht direkt mit der rechten Maustaste auf den leeren Frame, den du füllen möchtest, und erzeugst via Create Duplicate Frame eine Kopie des vorherigen Frames.
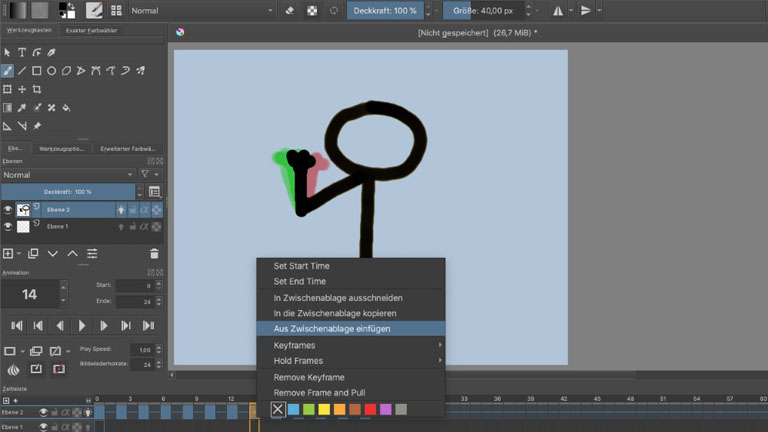
Stattdessen klickst du mit der rechten Maustaste auf den bereits existierenden Frame, den du kopieren möchtest, und wählst In die Zwischenablage kopieren.
Anschließend suchst du dir den Frame aus, wo die Kopie eingefügt werden soll, und wählst per Rechtsklick Aus Zwischenablage einfügen aus. Möchtest du mehrere Frames auf einmal kopieren, markierst du diese vorher und gehst dann wie beschrieben vor.

Besonders praktisch bei einer Winkbewegung, denn bislang winkt der Arm nur von der einen zur anderen Seite, aber nicht wieder zurück. Für die Rückwärtsbewegung kannst du entweder den Unterarm samt Hand wieder Stück für Stück neu zeichnen. Oder aber du kopierst die Frames von der Hinbewegung einen nach dem anderen und fügst sie in umgekehrter Reihenfolge in deiner Zeitleiste ein.
Klickst du nun auf den Play-Button winkt deine Figur hin und zurück.
Möchtest du weitere Ebenen wie beispielsweise einen Hintergrund mit dahinziehenden Wolken für deine winkende Figur animieren, wählst du in der Zeitleiste die zweite Ebene aus und gehst wie gewohnt vor, sprich du erstellst Stück für Stück deine Frames.
Praktisch, wenn du zum Beispiel die Wolke immer nur ein bisschen weiter nach links oder rechts verrücken möchtest: Wähle in der Werkzeugleiste – oder über den Shortcut T – das Verschiebungswerkzeug, klicke auf deine Wolke und verschiebe diese dann an die gewünschte Stelle.
Möchtest du dein Werk nach Vollendung speichern, gehst du folgendermaßen vor:
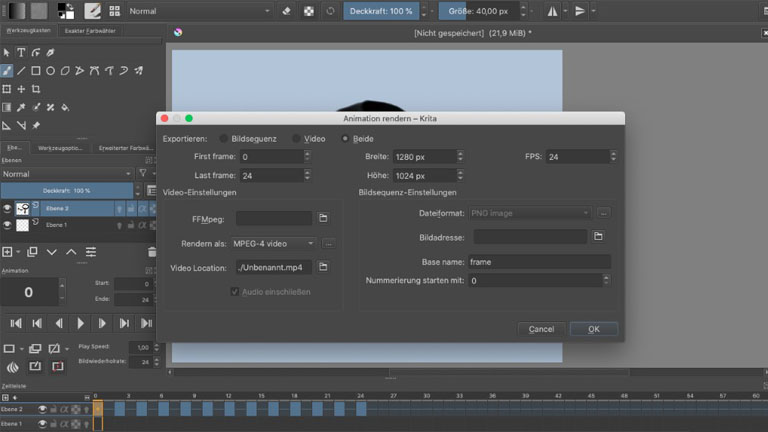
Gehe im Menü auf Datei > Animation rendern. Anschließend kannst du entscheiden, ob du deine Animation als Bildsequenz, Video oder beides exportieren möchtest.
Wichtig ist, dass du in beiden Fällen den Speicherort angibst. Für das Video unter Video Location, für die Bildsequenz unter Bildadresse. Das Video braucht zusätzlich den Dateipfad zu FFMpeg. Ist dieser Audio- und Video-Codec noch nicht auf deinem Rechner installiert, hole dies nach und gib den Dateipfad unter FFMpeg an.
Drückst du nun auf Ok, wird deine Animation exportiert – und das kann etwas dauern. Beim Export als Video generiert das Programm schließlich für jeden Frame ein Bild und fügt die Bilder anschließend zu einer Sequenz zusammen.

Mit Krita können auch Anfänger spielend leicht Animationen erstellen. Bei einem so rudimentären Beispiel wie in dieser Anleitung musst du es natürlich nicht belassen. Dank der Möglichkeit, verschiedene Ebenen, Zeicheninstrumente und viele weiteren Optionen zu verwenden, sind deiner Fantasie keine Grenzen gesetzt.
Disclaimer Die OTTO (GmbH & Co KG) übernimmt keine Gewähr für die Richtigkeit, Aktualität, Vollständigkeit, Wirksamkeit und Unbedenklichkeit der auf updated.de zur Verfügung gestellten Informationen und Empfehlungen. Es wird ausdrücklich darauf hingewiesen, dass die offiziellen Herstellervorgaben vorrangig vor allen anderen Informationen und Empfehlungen zu beachten sind und nur diese eine sichere und ordnungsgemäße Nutzung der jeweiligen Kaufgegenstände gewährleisten können.






